reading-notes
Code Fellows 201
From the Duckett HTML book:
Chapter 5: “Images” (pp.94-125) Where you place images and what images you use seriously impacts the user so choose pictures wisely. Also depending on if the image is coming off the internet or if you are saving it in a file for your website, these images will be saved differently. in HTML use the img tag and source where the image is being pulled from.
3 Rules for creating images
- Save images in the right format
- save images at the right size
- measure images in pixels
the alt attribute is used to describe the content of an image
REMEMBER you should save images at the size you will be using them on the web page and in the appropriate format
Photographs are best saved as JPEGs, illistrations or logos that use flat colors are better saved as GIFs
Chapter 11: “Color” (pp.246-263)
Understanding Color.
Every color on a computer screen is created by mixing amounts of red, green and blue The Color Wheel To find the color you want, you can use a color picker
- RGB Values
- HEX Code
- Color Names
- HUE
- Saturation
- Brightness
CSS3: HSL Colors CSS3 introduces an entirely new and intuitive way to specify colors using hue, saturation, and lightmess values.

Right right colors will bring your web site to life
There are three ways to specify color in CSS
Color Pickers are KEY
think about contrast between text and images
CSS3 has introduced an extra value for RGB colors to indicate opacity
CSS3 also allows you to specify colors HSL values with an optional opacity value. This is known as HSLA
Chapter 12: “Text” (pp.264-299)
Typeface Terminology It matters.
Serif have cute little accents on the letters. sans-serif is more smooth and monospace each letter has the same width. Depending on what you are trying to get across to the reader, the text will also set the mood without them even realizing it.
When choosing a typeface it is important to understand that a browser will usuallyonly display it if it’s installed on that user’s computer
SCale Types
Are different sizes
oh your words.
Even though this example is given to you in headers
you get the gist
…and then you have your classic little things you can put into text to make
All depends on what you are aiming for.

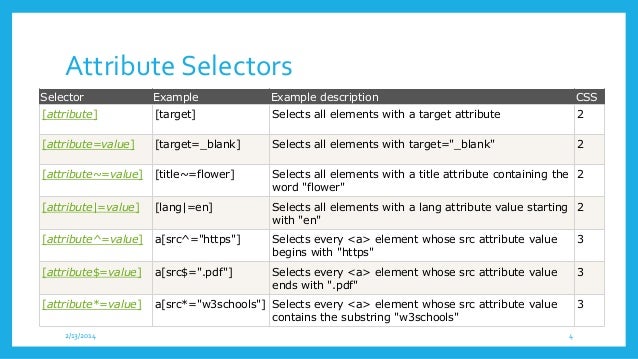
Attribute Selectors allow you to create rules that apple to elements that have an attribute with a specific value
To Summarize It All
- Properties control the choice of font, size, weight and style and spacing
- There is a limited choice of fonts assumed people have
- To use a range of typefaces you need to that the rights to use them (get a license)
- Controlling the spacing between texts is a real thing. Like double spacing brought to life
- Pseudo-code classes to change the style of an element when a suer hovers over or clicks on text or when they have visited a link nifty